요즘은 대용량 시대여서 파일 전송할 때 크게 용량에 제한 받을 일이 줄어들고 있습니다.
하지만, 여전히 카톡 대화에서
영상은 최대 300MB를 지원하며,
자주 보내곤 하는 움짤은 최대 15MB를 지원하고 있습니다.
(이미지는 잘 가도 화질이 저하돼서 갑니다.)
대화중 적절한 타이밍에 이미지나 움짤을 보내고 싶은데
용량이 커서 보내지 못할 때 매우 답답하곤 합니다.
자주 있는 일입니다.
또한 메일에서도 첨부파일(이미지, 움짤) 용량이 크면
대용량 파일로 넘어가지면서 첨부파일에 유효기한이 생기곤 합니다.
위와 같은 상황일 때 유용하게 이용할 수 있는 꿀사이트 4곳을 소개시켜드리도록 하겠습니다.
움짤 용량 줄이는 사이트는 3번과 4번입니다.
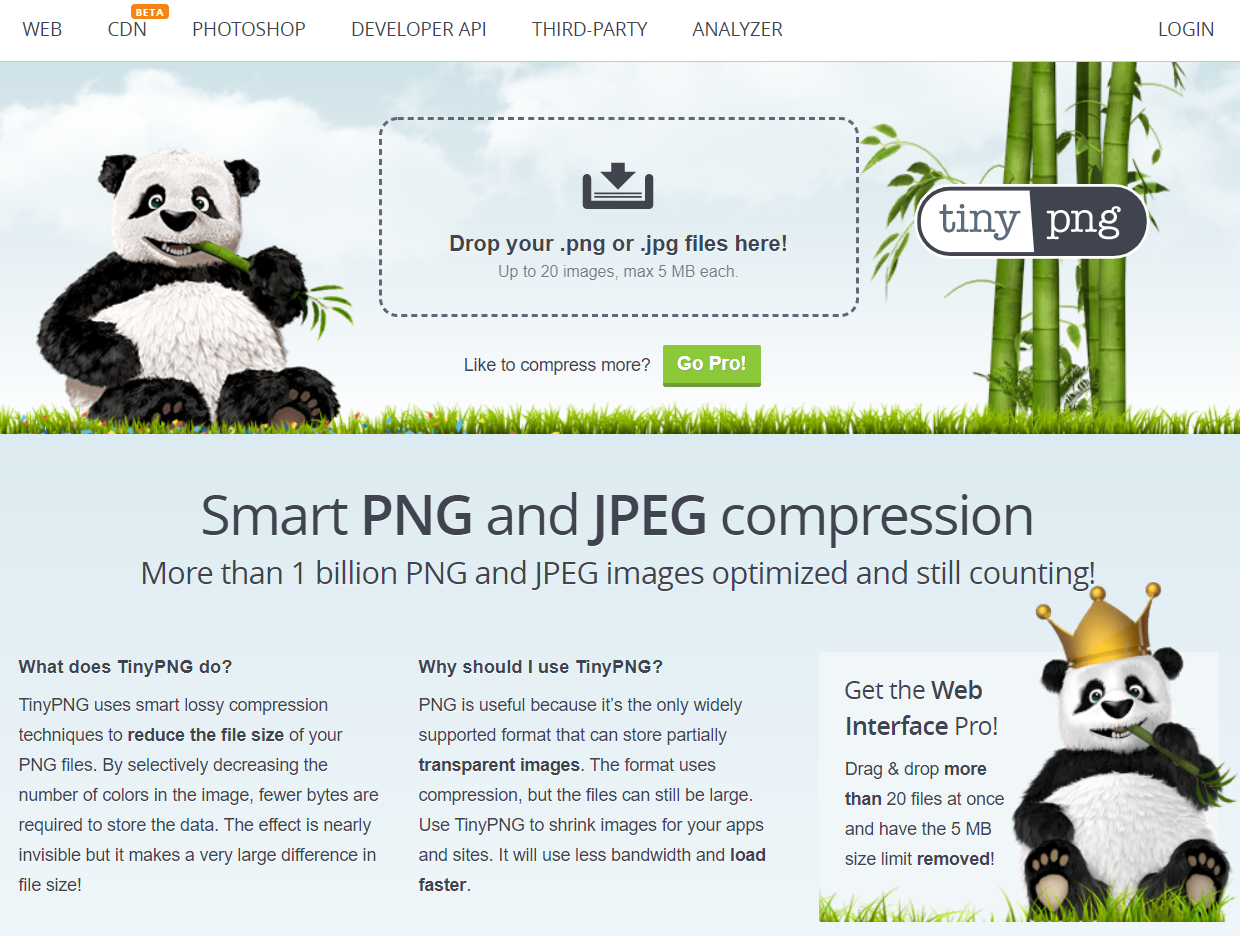
1. TinyPNG 사이트
: 이 사이트는 PNG파일, JPEG파일 용량 줄이는 사이트입니다.
사용법은 정말 간단합니다.
용량을 줄이고 싶은 이미지 파일을 drag & drop 하면 됩니다.

TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
2. Squoosh 사이트
: 이 사이트도 1번과 마찬가지로 이미지 용량을 줄이는 사이트입니다.
사용법도 똑같습니다.
용량을 줄이고 싶은 이미지 파일을 drag & drop 하면 됩니다.

https://squoosh.app/index.html
Squoosh
Drag & drop or select an image Or try one of these:
squoosh.app
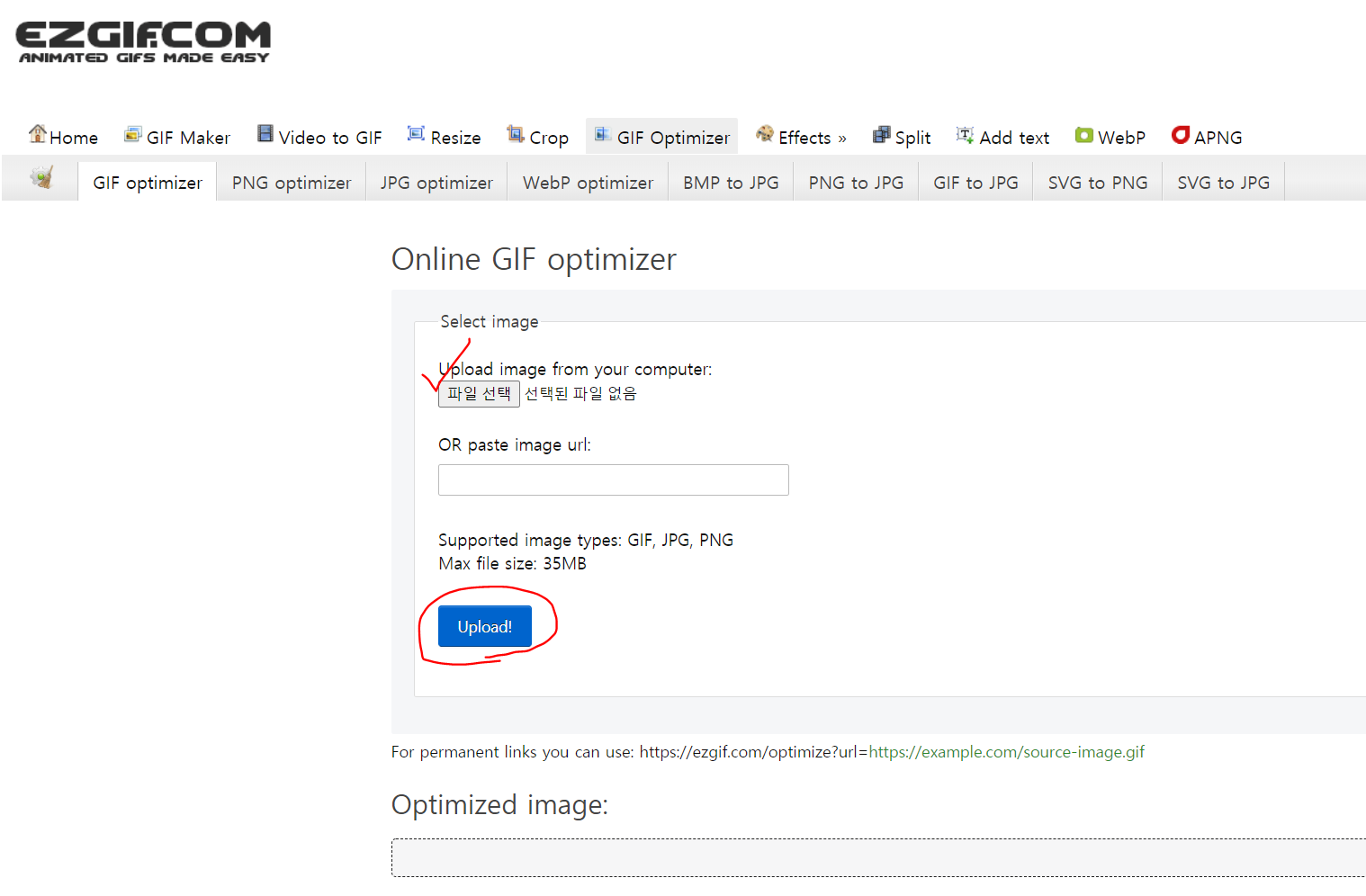
3. EZGIF 사이트
: 이 사이트는 JPG, PNG 뿐만 아니라 GIF(움짤)도 지원합니다.
움짤 용량을 줄일 땐 3번과 4번 사이트에서 하면 됩니다.
사용법은 파일 선택(빨간 체크)을 누르고
Upload!(빨간 동그라미)를 클릭하면 됩니다.

Animated GIF optimizer (free online tool)
Online tool for optimizing animated GIF images to reduce the file size. Compress gifs by reducing colormaps, dropping duplicate frames or enable LZW compression.
ezgif.com
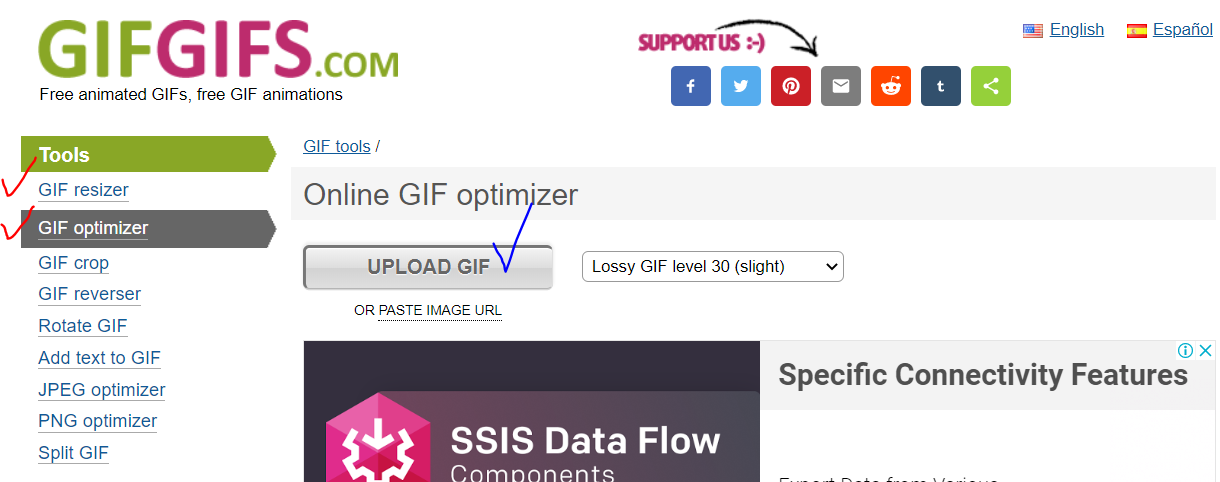
4. GIFGIFS 사이트
: 이 사이트는 움짤 용량을 줄이거나, 사이즈를 원하는대로 조절할 수 있는 사이트입니다.
움짤 용량을 줄일 땐 3번과 4번 사이트에서 하면 됩니다.
사용법은 UPLOAD GIF(파란 체크) 클릭 후 용량압축을 원하는 움짤을 업로드 하면 끝입니다.

GIF optimizer | GIFGIFs
gifgifs.com
지금까지 총 4가지 움짤, 이미지 용량 줄이는 사이트를 알아봤습니다.
댓글로 또 다른 좋은 사이트를 알려주신다면 글에 추가하겠습니다.




최근댓글