개발을 하거나 기타 여러 다른 이유로
두개의 코드를 비교하여 어느 부분이 다른지, 어느 부분이 추가됐는지 파악하고 싶을 때가 있습니다.
위와 같은 상황일 때 유용한 꿀사이트 5가지를 추천해드리려 합니다.
코드 "비교" 사이트
2가지1. Diff Checker
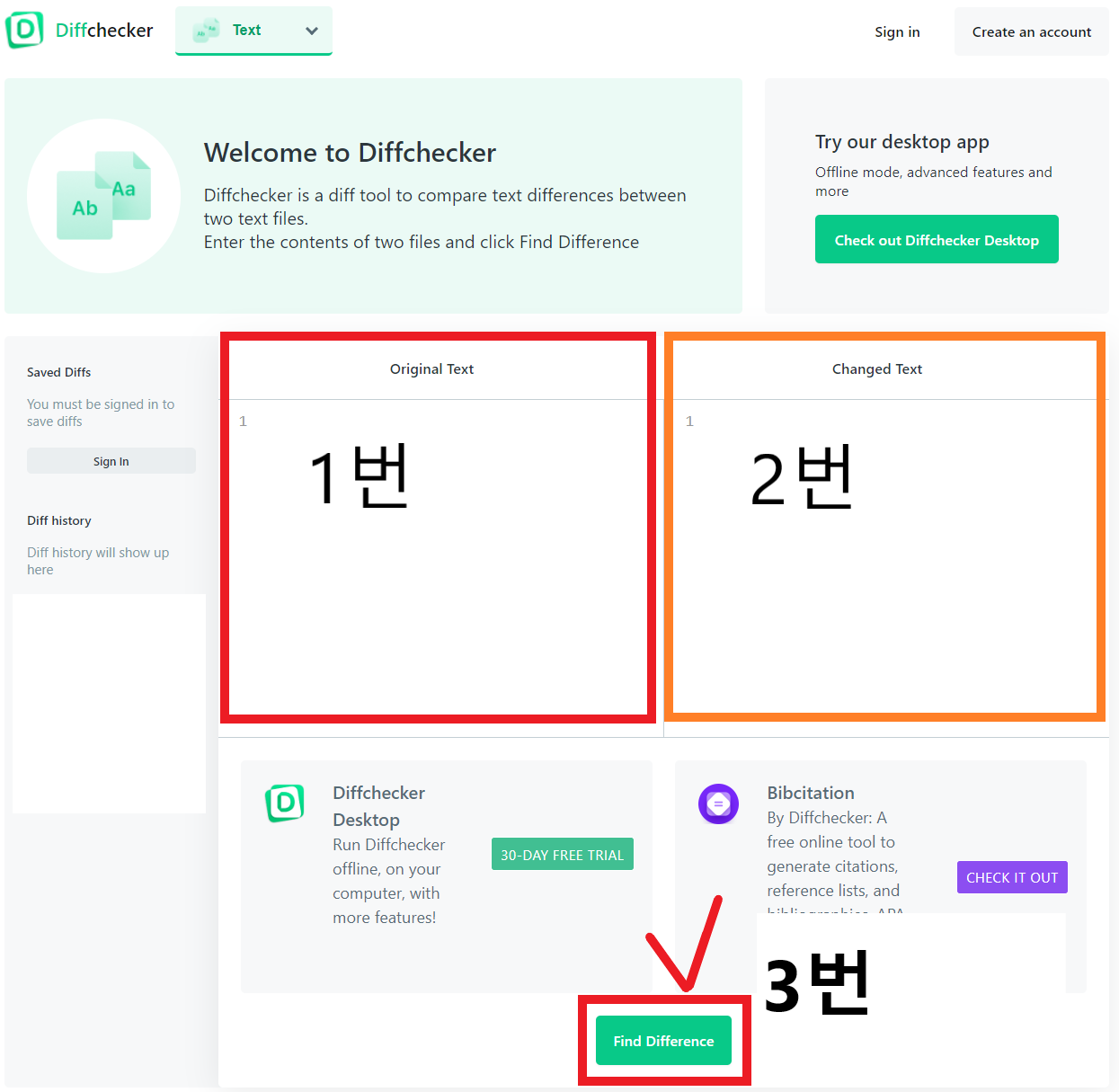
원래의 코드를 1번에, 비교할 코드를 2번에 넣습니다.
3번의 Find Difference를 클릭하면 두 코드의 차이점을 도출해줍니다.

Diff Checker
Try our desktop app Offline mode, advanced features and more
www.diffchecker.com
2. DiffNow
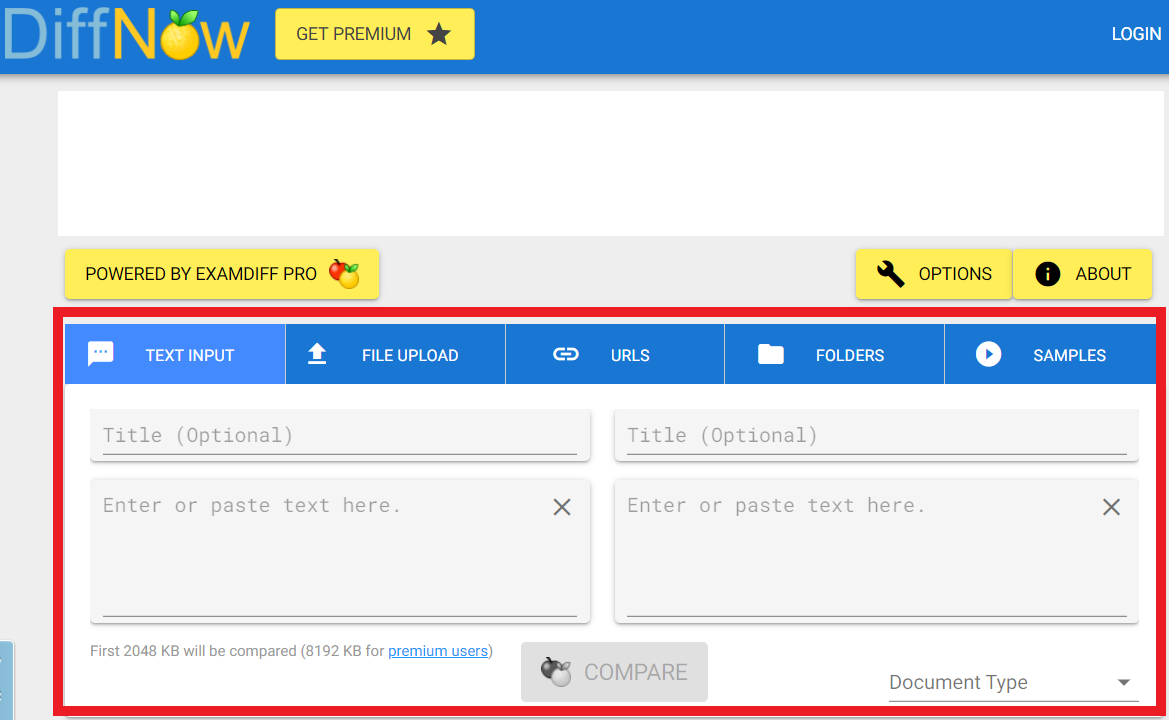
단순 텍스트뿐만 아니라 파일끼리 비교도 가능하며, URL을 통해 비교도 가능합니다.
또한 서로 다른 부분을 '<' 와 '>' 을 통해 바로 찾을 수 있어서 다음 부분으로 쉽게 넘어갈 수 있다는 장점이 있습니다.

https://www.diffnow.com/compare-clips
DiffNow
www.diffnow.com
코드 "정리" 사이트
3가지1. Arantius - Tabifier
Tabifier는 코드 들여쓰기를 통해 정리해줍니다.
HTML, CSS, C style, JSON 코드 정렬을 지원합니다.
잘못된 코드를 입력시 잘못된 결과가 도출될 수 있습니다.

https://tools.arantius.com/tabifier
Tools - Tabifier (HTML and CSS code beautifier) - Arantius.com
Tabifier The tabifier is a tool to properly indent computer code. The style it produces is a mix of my personal preferences for indentation plus what I could manage to make a program produce from dirty source. The tabifier currently supports CSS, HTML, and
tools.arantius.com
2. Pretty Diff
소스코드를 예쁘게 정리해주는 사이트입니다. 또한 파일로도 선택 가능합니다.
Execute를 클릭하면 정리된 코드를 얻을 수 있습니다.

https://prettydiff.com/?m=beautify
Pretty Diff - The difference tool
↑ ↑ ↔
prettydiff.com
3. 웹 소스코드 정렬 사이트
UI가 깔끔하며, 한국어로 되어 있어 편리합니다.
HTML, CSS, JS, SQL 코드 정렬을 지원합니다.
https://wepplication.github.io/tools/에 다양한 도구들도 함께 있으니 참고하시길 바랍니다.

https://wepplication.github.io/tools/beautifyCode/
웹 소스코드 정렬 사이트
온라인 코드 정렬 사이트 js, css 등의 소스를 깔끔하게 정렬해주는 사이트
wepplication.github.io
지금까지 소스코드 비교 및 정리해주는 5가지 사이트를 추천해드렸습니다.
유용한 사이트를 모아놨으니 도움되셨으면 좋겠습니다.
다른 유용한 사이트들을 설명해놓은 글은 하단에 있는 링크 참고하시길 바랍니다.
https://developer-p.tistory.com/58
움짤, 이미지 용량 줄이는 꿀사이트 4가지 추천
요즘은 대용량 시대여서 파일 전송할 때 크게 용량에 제한 받을 일이 줄어들고 있습니다. 하지만, 여전히 카톡 대화에서 영상은 최대 300MB를 지원하며, 자주 보내곤 하는 움짤은 최대 15MB를 지원�
developer-p.tistory.com
https://developer-p.tistory.com/53
이미지 텍스트 추출(OCR) 꿀사이트 10가지 추천
전에는 복붙이 막혀있거나, 논문을 읽거나, drag 혹은 우클릭을 막아놨을 때 타이핑하지말고 캡처하시길 바라면서, OCR로 편하게 필기하는 법을 알려드렸습니다. 하단 링크에 들어가시면 프로그��
developer-p.tistory.com




최근댓글