오늘은 고래스킨4.0에 인피드광고를 집어 넣는 방법에 대해 알려드리겠습니다.
저도 처음에 고래스킨으로 바꾸고 난 뒤, 제작자분의 게시글을 따라하면서 인피드 광고를 집어 넣으려 했으나 적용되지 않았습니다.
그래도 다행히 다른 해결책을 찾아 여기에 공유하려 합니다.
1. 인피드 광고 생성하기
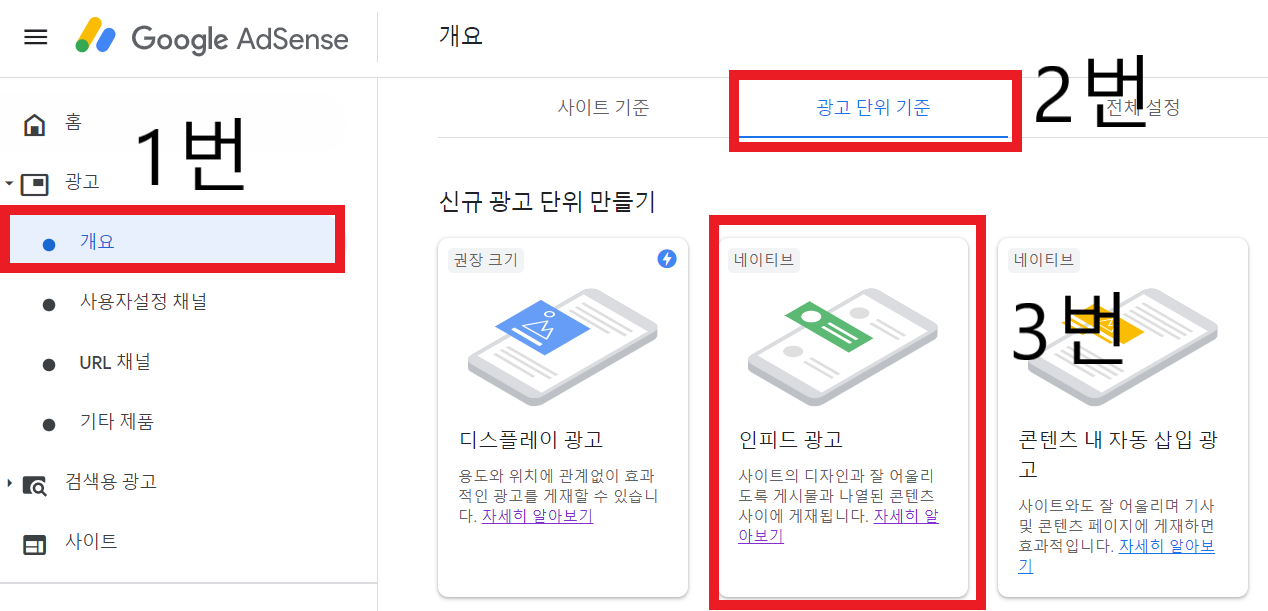
애드센스 신규 광고 단위 만들기
먼저 애드센스에 로그인 한 뒤 인피드 광고를 만듭니다.

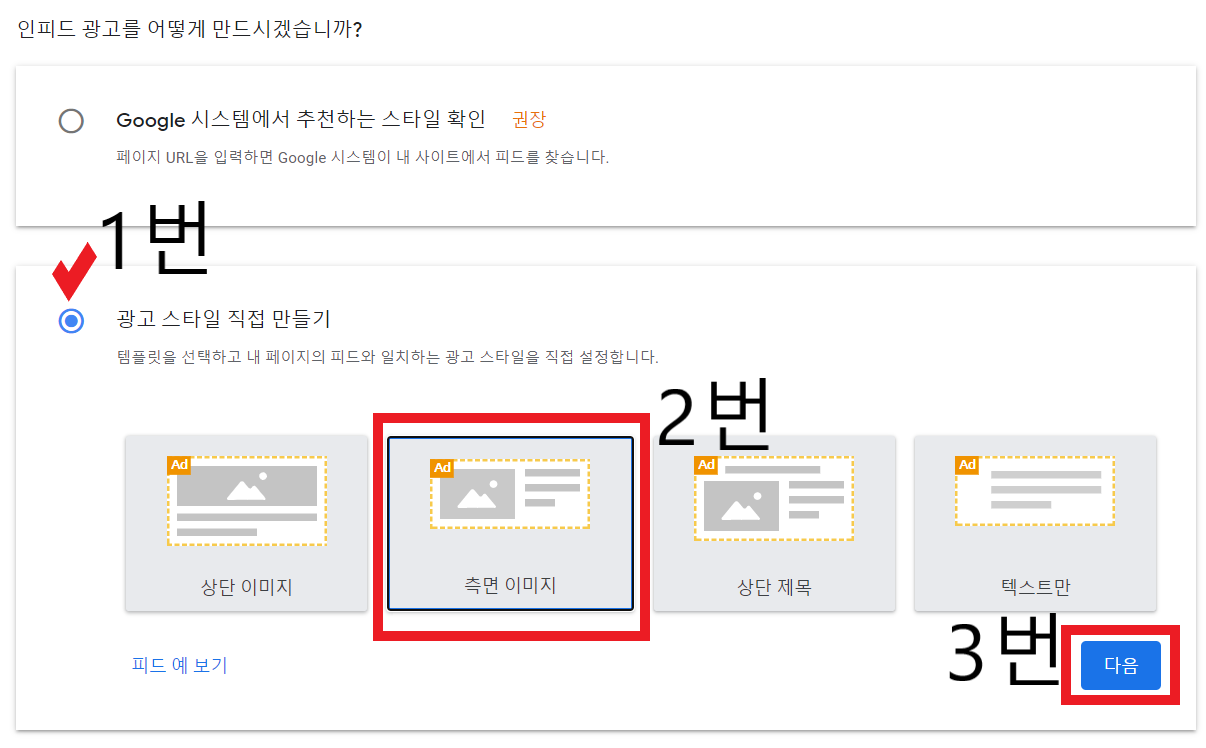
고래스킨의 메인 화면에서 출력되는 게시글들과 비슷하게 보이게 만들기 위해
측면 이미지 템플릿을 사용하도록 하겠습니다.
설정 값들을 그대로 따라오시길 추천드립니다.
참고로 고래스킨이 아니신 분은 Google 시스템에서 추천하는 스타일 확인으로 하시길 바랍니다.

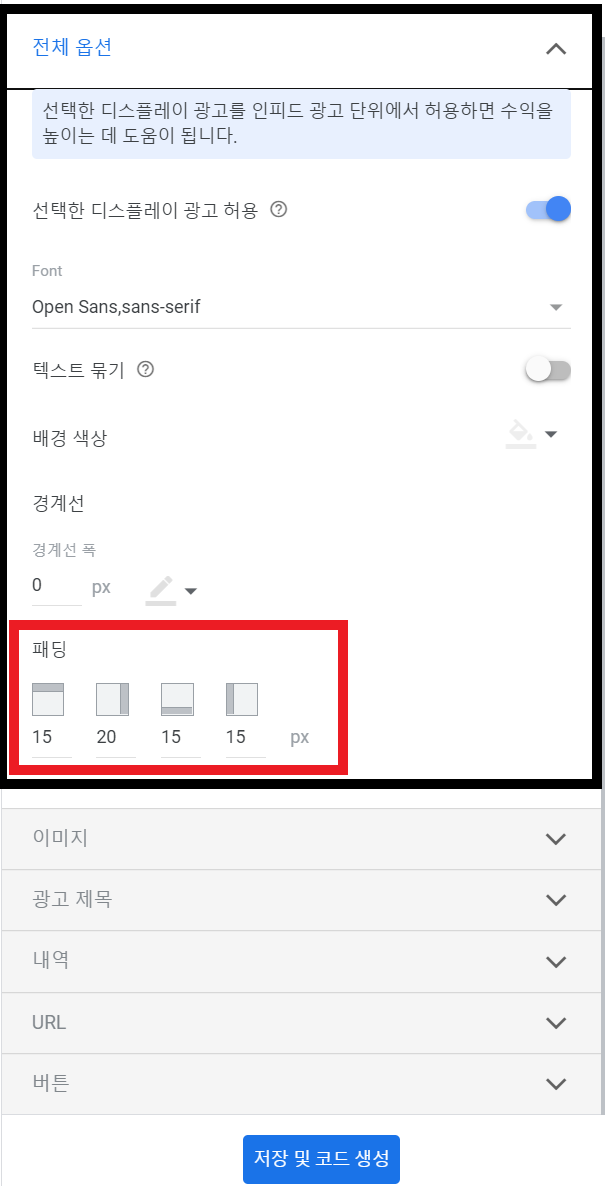
전체 옵션
패딩 값을 15 20 15 15 px로 설정합니다.

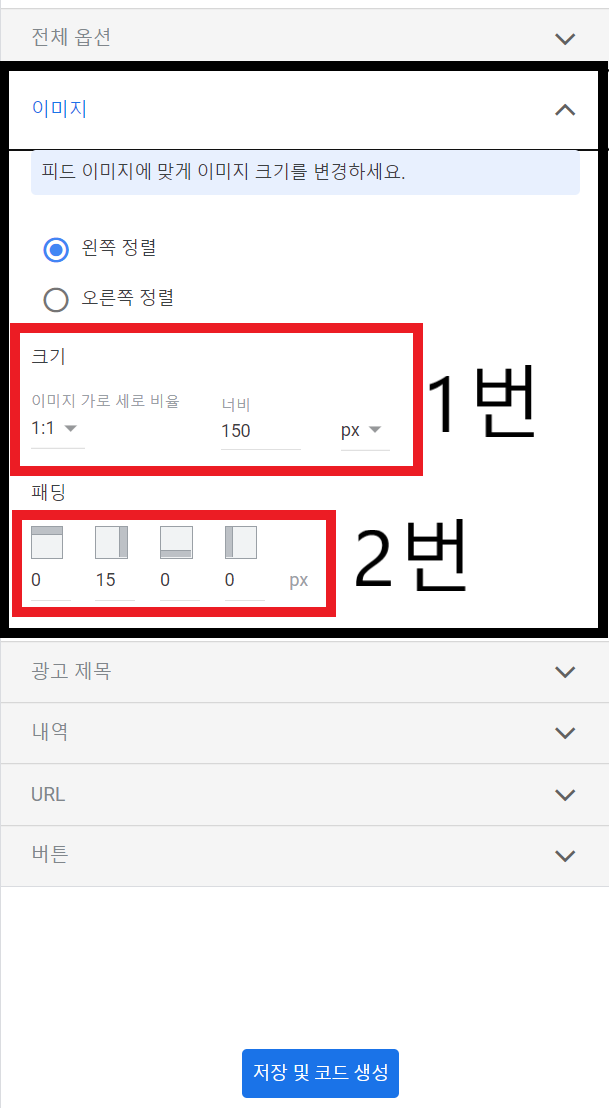
이미지
크기와 패딩을 하단 이미지처럼 설정하시길 바랍니다.
비율은 1:1, 너비는 150 px입니다.
패딩값은 0 15 0 0 px입니다.

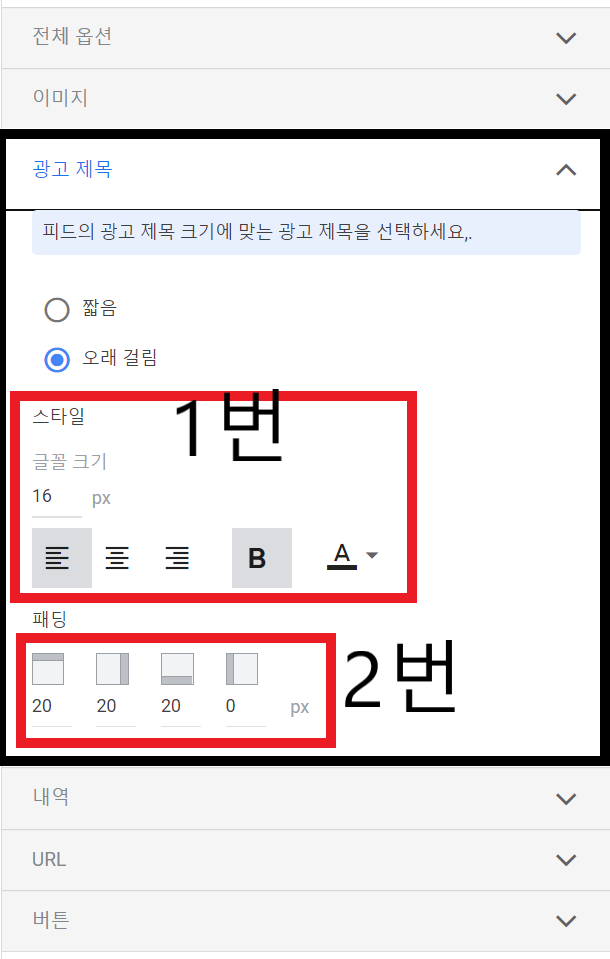
광고 제목
글꼴 크기는 16px 및 Bold로 설정합니다.
패딩 값은 20 20 20 0 px입니다.

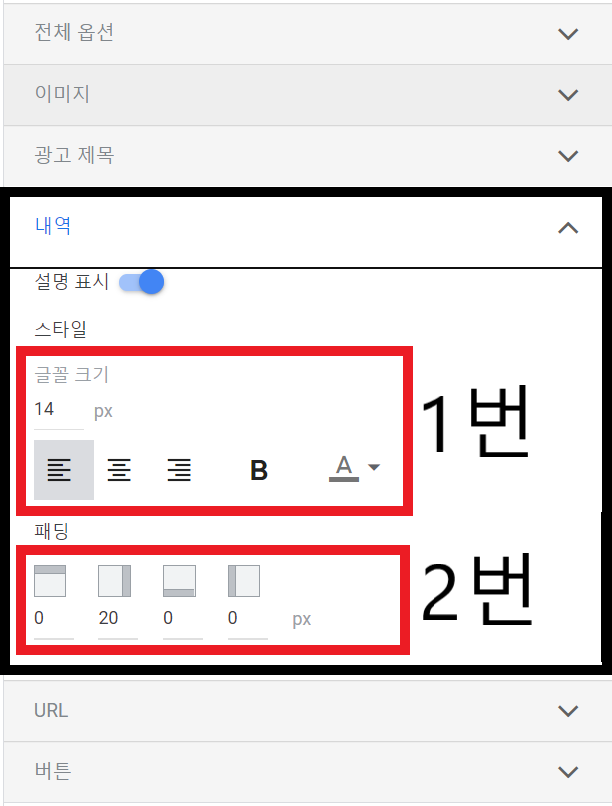
내역
글꼴 크기는 14px입니다. 또한 글꼴 색은 회색으로 설정했습니다.
패딩 값은 0 20 0 0 px입니다.

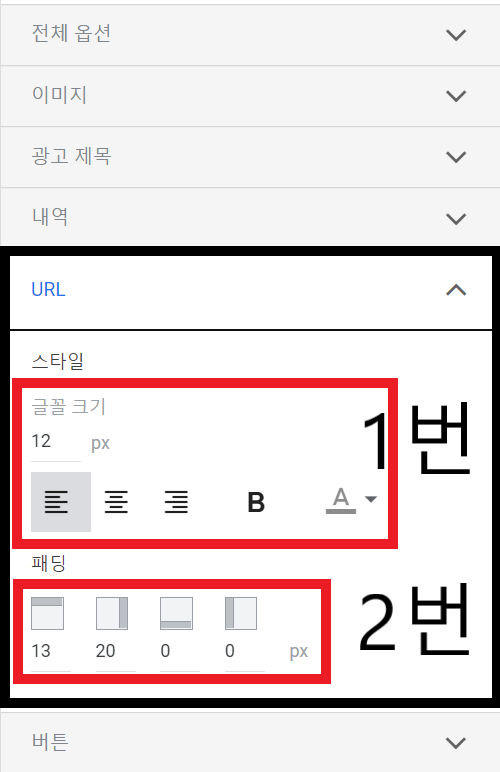
URL
글꼴 크기는 12px입니다. 또한, 주소가 강조 되지 않게 하기 위해 회색으로 설정했습니다.
패딩 값은 13 20 0 0 px입니다.

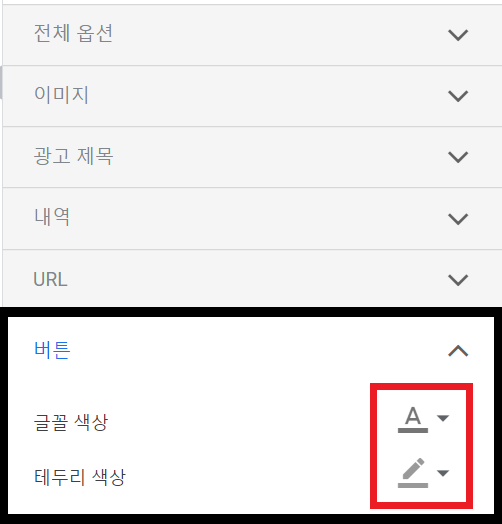
버튼
버튼을 강조하고 싶지 않아 회색으로 설정했습니다.
원하시는 색상으로 선택하셔도 무방합니다.

드디어 설정이 끝났습니다!
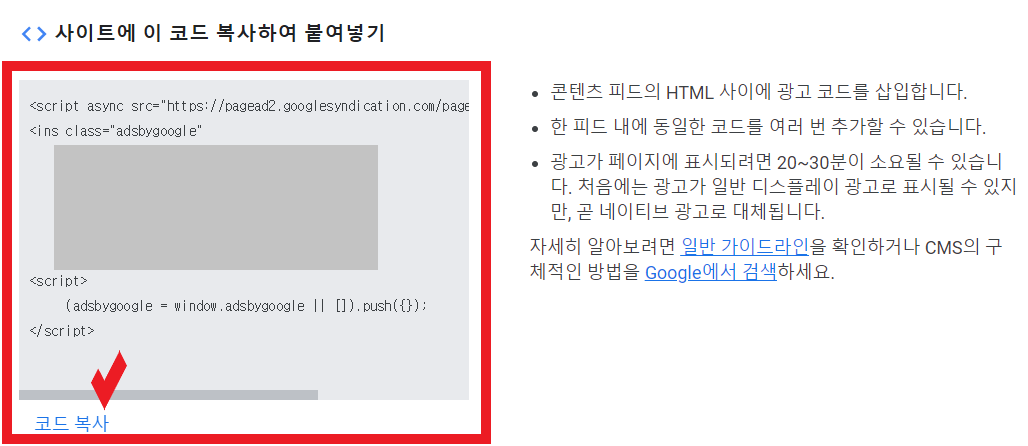
위와 같은 셋팅이 끝나면, 아래와 같은 코드가 나옵니다.

data-ad-layout-key : 인피드 광고의 스타일 코드
data-ad-client : 자신의 애드센스 ID 코드
data-ad-slot : 생성된 애드센스 코드 번호
위의 세가지 값이 곧 사용될 예정입니다.
2. 인피드 광고 적용하기
HTML 수정
하단의 첨부 파일을 다운받습니다.
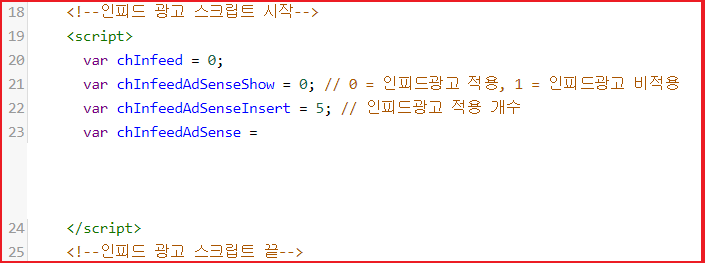
<!--인피드 광고 스크립트 시작-->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 5; // 인피드광고 적용 개수
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block; min-width:360px; max-width:855px; margin-left:-15px; margin-top:10px;" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="●" data-ad-client="★" data-ad-slot="♣"></ins>';
</script>
<!--인피드 광고 스크립트 끝-->애드센스에서 얻은 광고 코드 중, 각각에 해당하는 값들을 대입해줍니다.
● : data-ad-layout-key 값을 대입합니다.
★ : data-ad-client 값을 대입합니다.
♣ : data-ad-slot 값을 대입합니다.
var chInfeedAdSenseInsert = 5; // 인피드광고 적용 개수이 값은 게시글 5개마다 그 중간에 인피드 광고를 넣는다는 뜻입니다.
제가 값을 3으로도 설정해보고 등등 해봤으나, 개인적으론 5개가 제일 적당한 것 같습니다.
수정된 인피드 광고 코드를 HTML의 <head>와 </head> 사이에 넣으면 됩니다.
(참고로 저는 head태그에 있는 style태그 위에 집어넣었습니다.)

3-1. 인덱스 페이지 수정하기
첨부파일 다운로드
드디어 마지막 설정입니다. 인덱스 페이지 부분의 코드를 수정할 예정입니다.
하단의 첨부파일을 다운받습니다.
<!--인덱스 페이지 애드센스 시작 -->
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write("<hr style='padding: 0; margin: 10px; height: 0.5px; border: 0 none; color: #f5f5f5; background-color: #DADADA;'>");
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
<!--인덱스 페이지 애드센스 끝 -->3-2. 헷갈리지 않게 주의!
고래 스킨 기준으로 </s_index_article_rep>은 총 3개!
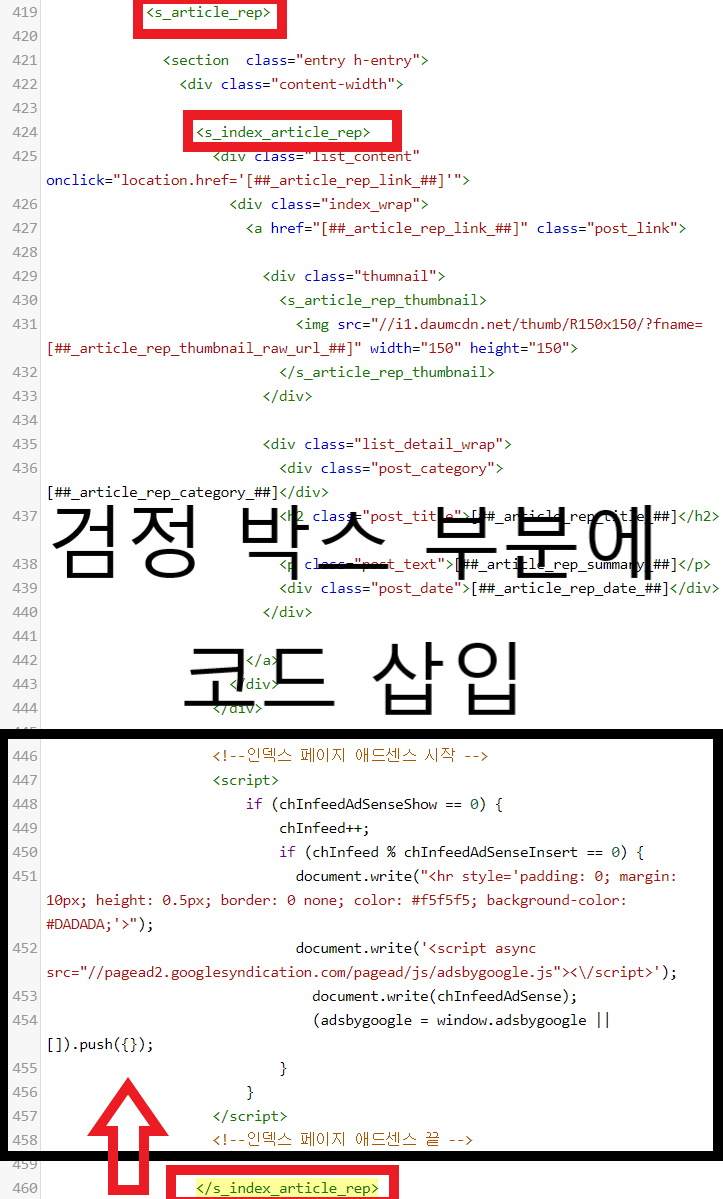
위의 코드를 HTML 코드 중 <s_article_rep>과 </s_article_rep> 사이에 있는
</s_index_article_rep> 바로 앞에 코드를 넣어주시면 됩니다.

참고로 고래 스킨 4.0 기준으로 </s_index_article_rep>은 총 3개입니다.
(고래 스킨4.0 기준 그 중 제일 마지막 </s_index_article_rep> 앞에 코드를 삽입하면 됩니다.)
<s_article_rep>
<s_index_article_rep>
코드 삽입
</s_index_article_rep>
<s_article_rep>전체적인 흐름은 위와 같습니다.
회색 구분선을 <hr>태그를 통해 넣어놨습니다.
원하시는 스타일이 있으시거나 다른 색으로 변경하고 싶으신 분은
아래 코드 부분을 개인의 취향에 맞게 수정하시면 되겠습니다.
document.write("<hr style='padding: 0; margin: 10px; height: 0.5px; border: 0 none; color: #f5f5f5; background-color: #DADADA;'>");
4. 포스팅을 마치며
한줄평
지금까지 인덱스 광고를 넣는 방법에 대해 알려드렸습니다.
전 고래스킨4.0을 쓰기 때문에 이에 맞추어 설명을 드렸으나, 다른 반응형 스킨을 쓰시는 분들에게도 똑같이 잘 적용될 겁니다.
저도 굉장히 애먹었던 광고 설정 중 하나였습니다. 원하는대로, 취향에 맞게 설정을 하기가 굉장히 까다로웠습니다.
고래스킨에 맞추어 인피드 광고를 넣는 방법에 대한 게시글이 하나도 없었습니다.
제가 이 게시글을 쓰게 된 이유 중 하나이기도 합니다.
여러분은 저와 같은 헤매임 없이, 단번에 설정되기를 희망하며 이 포스팅을 마치도록 하겠습니다.
애드센스 광고 삽입 - PC 상단은 2개, 모바일 상단은 1개 뜨는 방법 (코드 + 방법 공유)
애드센스 광고 설정법을 찾으러 오셨다면, 아마도 애드센스를 통과하신 지 얼마 되지 않으셨으리라 짐작됩니다. 저도 구글 애드센스를 통과한 지 얼마 되지 않았습니다. 애드센스를 통과하기 ��
developer-p.tistory.com
티스토리 구분선 진하게 변경하기 (with. 고래스킨4.0)
티스토리에는 다양한 무료배포 스킨이 존재합니다. 저는 무료배포 스킨들 중, 유명한 고래스킨(4.0ver)으로 최근에 변경했습니다. 제 입맛에 맞게 여러가지 코드를 바꾸는 과정에서, 여러분에게 �
developer-p.tistory.com



최근댓글