애드센스 광고 설정법을 찾으러 오셨다면, 아마도 애드센스를 통과하신 지 얼마 되지 않으셨으리라 짐작됩니다.
저도 구글 애드센스를 통과한 지 얼마 되지 않았습니다.

애드센스를 통과하기 전까진 딱히 설정에 신경 쓸 건 없었는데,
통과하고 나니까 설정할게 산더미였습니다.
그래도 하루 이틀 날 잡고 하나하나 해결하니까 약 3일 정도에 어느 정도 다 해결했던 거 같습니다.
이번 포스트에선 PC 상단은 2개, 모바일 상단은 1개 뜨는 방법에 대해서 설명드리겠습니다.
1. 구글 애드센스에 접속해서 디스플레이 광고 2개를 만듭니다.
(광고 만드는 방법에 대해 아시는 분은 2번으로 스킵하셔도 됩니다.)
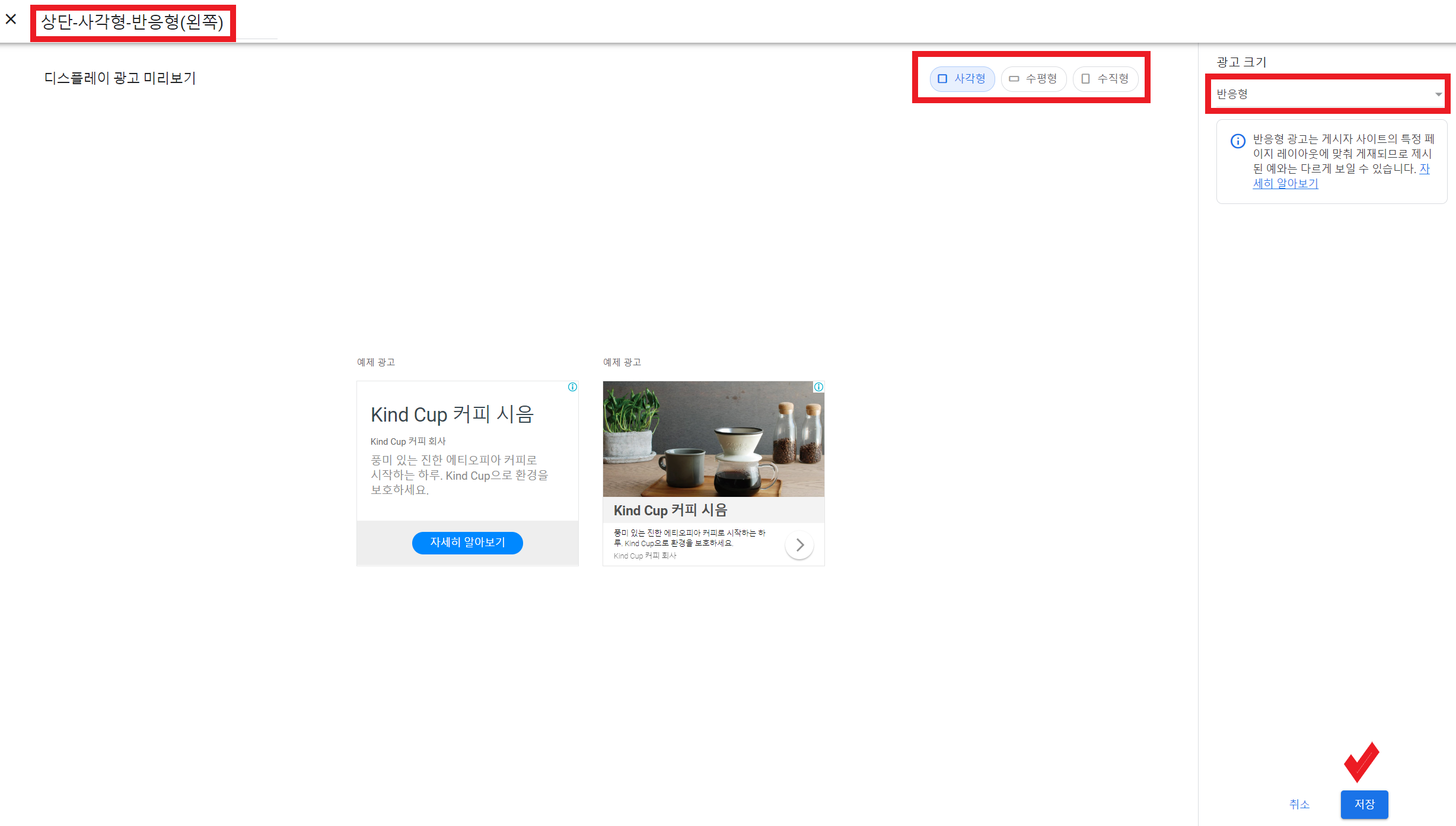
1-1. 신규 광고를 만드는 방법에 대해서 설명드리겠습니다.
디스플레이 광고(빨간 체크)를 클릭합니다.

1-2. 하단 이미지처럼, 제목을 본인이 나중에도 알아보기 쉽게 작성하시기 바랍니다.
전 광고 이름을 위치-형태-광고 크기(좌우)로 구분했습니다.
하단 이미지 참고하셔서 그대로 만드시면 됩니다.

1-3. 코드를 복사해 메모장에 저장해놓습니다.

실수로 코드 복사를 안 하셨어도 전혀 문제없습니다.
코드 가져오기를 클릭하면 코드를 언제든지 다시 확인하실 수 있습니다.

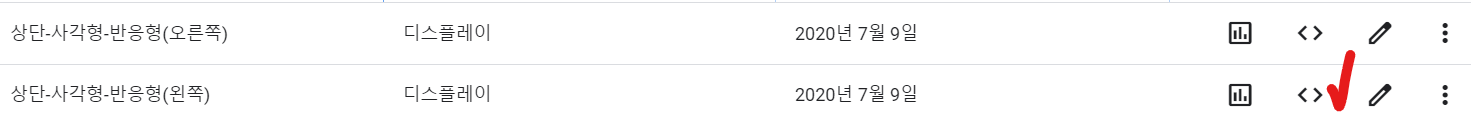
2. 1번을 잘 따라 하셨다면 하단 이미지처럼 좌, 우 총 2개의 광고 단위가 생성되었을 겁니다.

3. 하단 txt 파일을 다운로드합니다.
<style>
@media (min-width:780px){
.my-ad-pc{width:336px;height:280px;display:inline-block}
.my-ad-mobile{display:none}
}
@media (max-width:780px){
.my-ad-pc{display:none}
.my-ad-mobile{display:inline-block;width:300px;height:250px}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- PC1 -->
<ins class="adsbygoogle my-ad-pc"
data-ad-client="★"
data-ad-slot="◆"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- PC2 -->
<ins class="adsbygoogle my-ad-pc"
data-ad-client="★"
style="margin-left:20px"
data-ad-slot="◎"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- mobile -->
<ins class="adsbygoogle my-ad-mobile"
data-ad-client="★"
data-ad-slot="◆"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>4. 기호로 표시된 ★ ◆ ◎ 각각의 부분을 본인의 광고 코드에서 가져와 대입합니다.
(코드에 대한 상세 설명은, 하단 이미지에 자세히 나와 있습니다.)
빨간 박스는 PC 상단의 왼쪽입니다.
상단-사각형-반응형(왼쪽) 광고 코드의 data-ad-client와 data-ad-slot부분을 가져와 대입합니다.
파란 박스는 PC 상단의 오른쪽입니다.
상단-사각형-반응형(오른쪽) 광고 코드의 data-ad-client와 data-ad-slot부분을 가져와 대입합니다.
초록 박스는 모바일 상단입니다.
빨간 박스와 코드가 같으며, 상단-사각형-반응형(왼쪽) 광고 코드의 data-ad-client와 data-ad-slot부분을 가져와 대입합니다.

코드를 모두 수정하셨다면, 전체 코드를 복사합니다.
5. 티스토리 블로그관리에서 플러그인으로 들어갑니다.
구글 애드센스(반응형)를 클릭합니다.

6. 4번에서 수정한 코드를 상단에 붙여 넣기합니다.
그다음 변경사항 적용을 클릭하면 끝입니다.

이렇게 해서 애드센스 광고가 PC 상단은 2개, 모바일 상단은 1개 뜨는 방법에 대해서 알아봤습니다.
올려드린 코드 파일 다운받으셔서 설명드린 대로 수정하셔서 붙여 넣기 하면 끝입니다. 매우 간단하죠?
다음엔 "모바일 상단 광고에서 휴대기기의 전체 폭을 차지하는 광고를 만드는 초간단 해결법"에 대해 알려드리겠습니다.
"고래스킨(다른 스킨도 가능)에서의 인피드 광고" 설정법은 하단 링크를 통해 설명드리겠습니다.
인피드광고 넣기 및 어울리게 수정하기(with 고래스킨4.0 인피드광고 오류 해결하기)
오늘은 고래스킨4.0에 인피드광고를 집어 넣는 방법에 대해 알려드리겠습니다. 저도 처음에 고래스킨으로 바꾸고 난 뒤, 제작자분의 게시글을 따라하면서 인피드 광고를 집어 넣으려 했으나 적�
developer-p.tistory.com



최근댓글