스토리보드란?
: iOS 앱 화면 구성을 직관적으로 구성할 수 있도록 지원해주는 기능.
앱 화면의 전체적인 흐름과 모양을 시각적으로 표현할 수 있는 기능. (화면 간의 연결을 보여주는 도구)
단축키 : command + shift + L

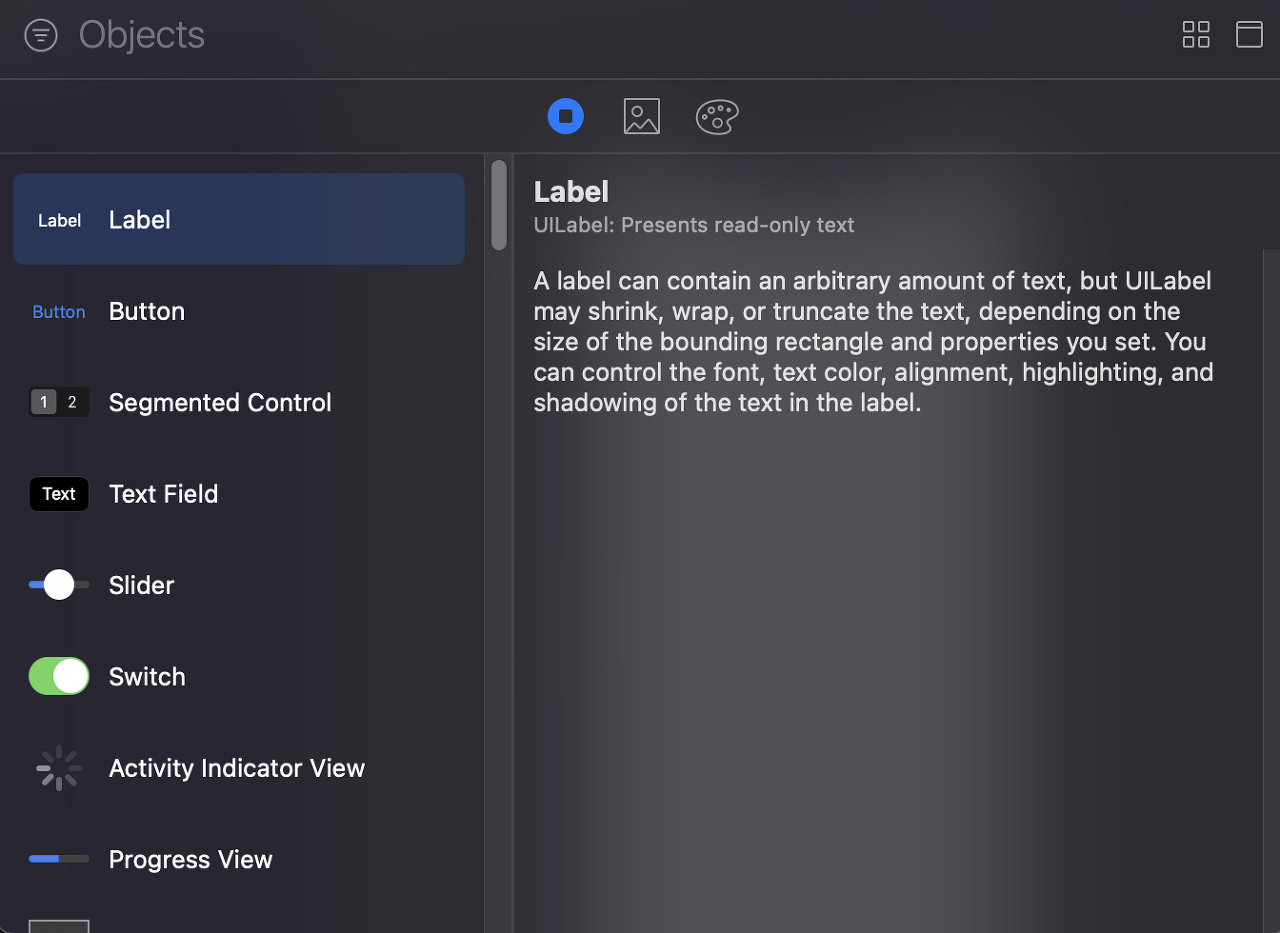
Label
: 여러줄의 텍스트를 포함할 수 있는 오브젝트. (read-only text)
사용자가 설정한 경계사각형의 크기와 속성에 따라 텍스트를 축소, 줄 바꿈 혹은 잘라낼 수 있음.
텍스트의 글꼴, 텍스트 색상, 정렬, 강조표시와 음영처리가 가능.
Button
: 유저와 인터렉션을 통해 커스텀 코드를 실행할 수 있는 제어 오브젝트. (sends an action when tapped)
버튼의 title, 이미지, 기타 모양 속성을 설정할 수 있다. 각 버튼 상태에 따라 다른 모양을 지정할 수도 있다.
Segmented Control

: 여러 분할(segment)로 구성되어 있는 가로형 제어기. (각 분할은 버튼으로 구성)
단일 선택 or 다중 선택 or 명령 목록을 나타낼 수 있다.
각 세그먼트는 text나 image를 나타낼 수 있다.(둘 다 표시는 X)

Text Field
: 편집 가능한 텍스트 오브젝트이며, 응용 프로그램별 방식으로 입력을 처리할 수 있다. (Edit Text)
사용자가 Text Field를 터치하면 키보드가 올라온다.
Slider
: 트랙(값의 범위를 나타냄)이라는 가로 막대를 표시한다.
현재 값은 표시기 또는 엄지손가락의 위치로 표시된다.
사용자는 트랙을 따라 엄지손가락을 움직여 값을 선택할 수 있다.
Switch
: 키거나 끌 수 있는 이진 선택을 제공하는 오브젝트다. (말 그대로의 스위치 on/off)
터치하면 상태를 전환할 수 있다.
Activity Indicator View
: 완료율을 알 수 없는 작업이 진행될 때 표시되는 오브젝트.

Progress View
: 시간에 따른 작업의 진행률을 표시해주는 오브젝트.
긴 작업이 진행 중임을 표시하고, 백분율로 나타낸다.

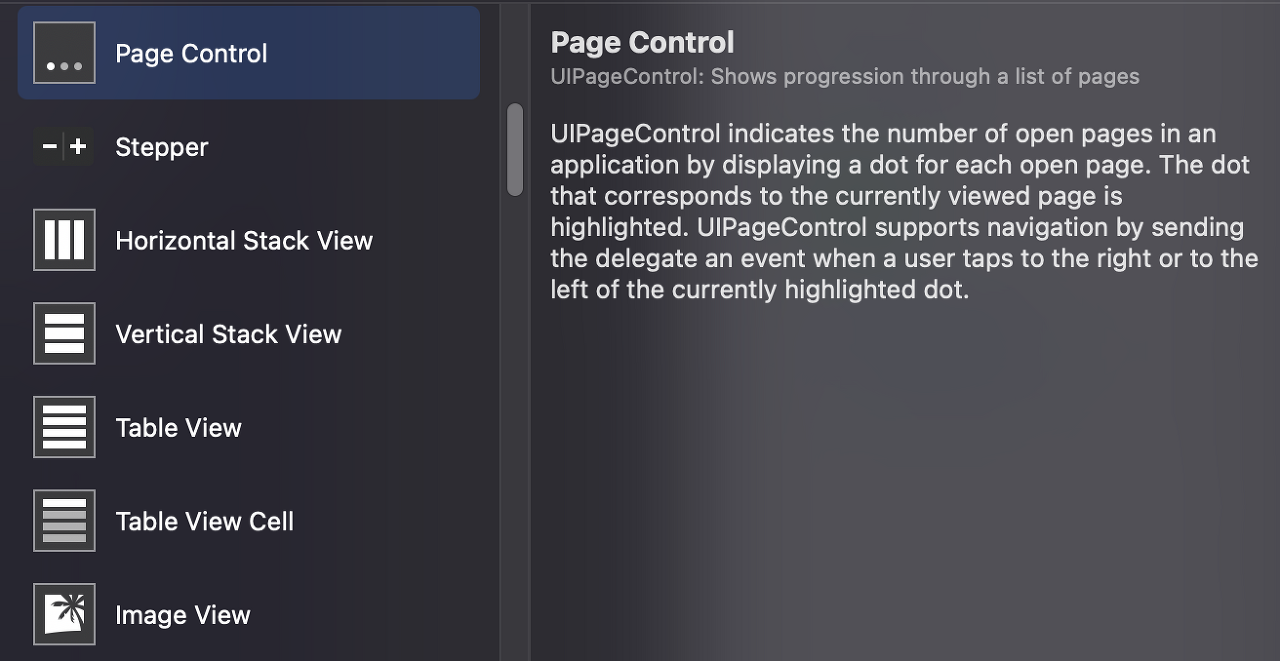
Page Control

: 열려 있는 각 페이지에 대해 점을 표시하며, 응용프로그램에서 열려 있는 페이지 수를 나타낸다.
강조된 점이 현재 표시된 페이지다.
Stepper
: 값의 증감을 제어하는 오브젝트.
Label 또는 Text Field와 결합하여 증분되는 값을 표시한다.
Horizontal Stack View
: View들을 일정한 간격으로 배치하기 위해 사용한다. (Axis : 가로)
Stack View를 배치 후, 그 내부에 View들을 추가해 사용하면 된다.
(View 사이의 관계는 Constraint로도 설계할 수 있지만, 더 편하게 배치할 수 있다.)
스택뷰 참고 자료
iOS - StackView(기본)
안녕하세요. brody입니다. 요즘 계속 이론만 정리해서 이번 포스팅은 실습으로 갈게요!! 글을 쓰다가 보니 너무 길어져서 "기본사용법"과 "공식문서 번역 & 샘플 프로젝트 하기" 2개로 나누어 작성
brody.tistory.com
https://worldseawater.tistory.com/92
[iOS/Swift] Stack View 스택뷰
StackView ? 스택뷰(StackView)는 View 들을 일정한 간격으로 배치하기 위해 사용합니다. StackView를 배치한 후 그 내부에 View들을 추가하여 사용하면 됩니다. 물론, View 사이의 관계는 Constraint로도 설계할
worldseawater.tistory.com
Vertical Stack View
: View들을 일정한 간격으로 배치하기 위해 사용한다. (Axis : 세로)
Stack View를 배치 후, 그 내부에 View들을 추가해 사용하면 된다.
(View 사이의 관계는 Constraint로도 설계할 수 있지만, 더 편하게 배치할 수 있다.)
Table View
: 테이블 타입으로 데이터를 표시할 수 있는 오브젝트.
행을 섹션으로 그룹화할 수 있으며, 섹션에는 선택적으로 머리글과 바닥글을 사용할 수 있다.
Table View Cell
: Table View에서 셀의 속성과 동작을 정의한다.
테이블 셀의 선택된 상태 모양을 설정하고, 편집 기능을 지원하며, 악세서리 view(예: Switch Control) 표시, 배경과 들여쓰기 등을 지정할 수 있다.
Image View
: 이미지 or 일련의 이미지들을 애니메이션으로 표시하는 오브젝트.

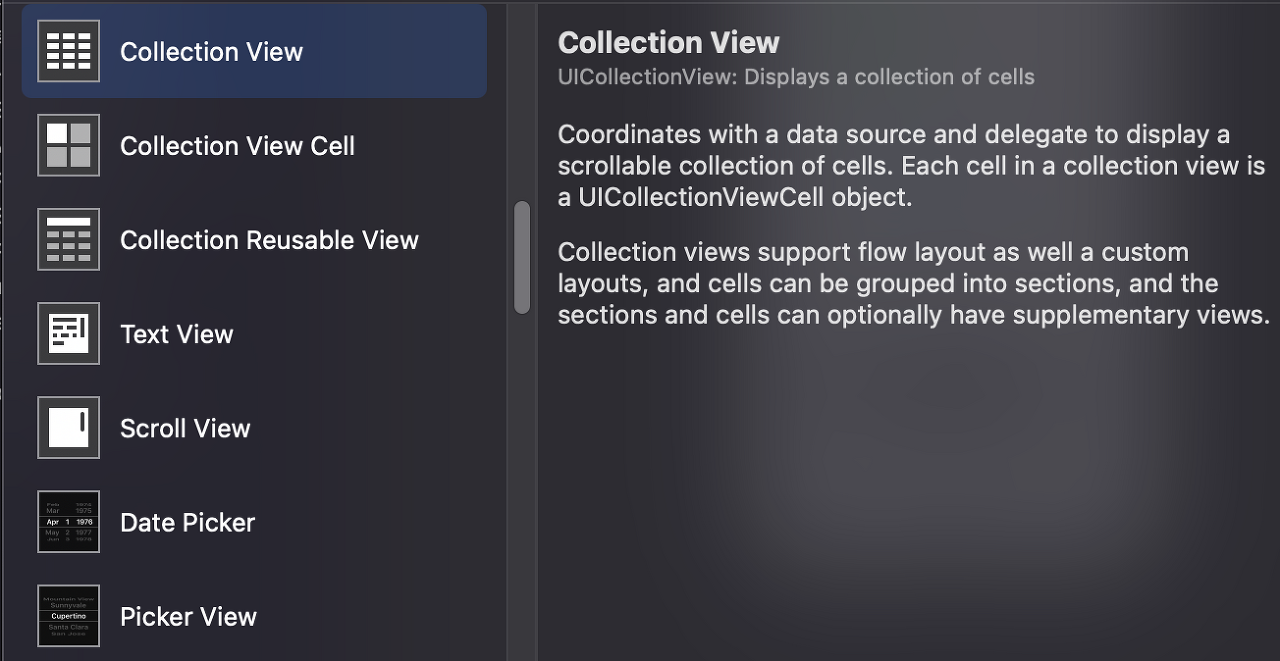
Collection View
: Table View에 비해 데이터 나열이 자유롭기 때문에, 많은 아이템을 보여주는 상황에서 사용된다.
수평, 수직 방향을 정할 수 있다.
Collection View Cell을 이용해서 표현된다.
컬렉션 뷰는 사용자 정의 레이아웃을 지원하고, 셀을 섹션으로 그룹화할 수 있다.
Collection View Cell
: Collection View에서 하나의 셀을 나타내는 단일 뷰 오브젝트.
Label과 Image View처럼 sub View에 나타낼 수 있다.
Collection Reusable View
: Collection View 안에서 재사용 가능한 뷰의 속성과 행동을 정의하는 오브젝트. (header or footer)
Text View
: 사용자가 탭하면 키보드가 나타나고, Return을 입력하면 키보드가 사라진다.
Text View는 응용 프로그램별 방식으로 입력을 처리할 수 있다.
Text View의 모든 텍스트는 글꼴, 색상, 정렬 등을 설정할 수 있다.
Scroll View
: 앱 화면의 크기보다 더 큰 컨텐츠를 표시하는 메커니즘을 제공한다.
사용자가 스와이프를 통해 (해당 컨텐츠 내에서) 스크롤 할 수 있도록 한다.
Date Picker
: 사용자가 날짜와 시간을 선택할 수 있도록 (회전 휠을 사용하는) 오브젝트.

Picker View
: 구성요소들이 각 행으로 이루어져 있으며, (회전 휠을 사용해) 선택할 수 있는 오브젝트.


Navigation Bar
: 상태 표시줄 바로 아래에 탐색 표시줄을 표시하는 메커니즘을 제공하는 오브젝트.
Navigation Item
: Navigation Bar의 콘텐츠를 표시하는 객체다.
항목이 스택의 맨 위에 있을 때 탐색 모음에 표시되는 내용과 항목이 뒤쪽일 때 표시되는 방법을 포함하여 UINavigationBar 개체의 스택에 있는 탐색 항목에 대한 정보를 캡슐화한다.
참고 자료
https://velog.io/@kevinkim2586/iOS-Swift-%EA%B3%B5%EB%B6%80-Navigation-Item
iOS & Swift 공부 - Navigation Item
Navigation Item → Navigation Bar 의 콘텐츠를 표시하는 "객체"다. View Controller 가 전환될 때마다 Navigation Bar 는 하나의 " 공동 객체 " 지만, Navigation Item 은 각각의 View Controller
velog.io
Bottom 영역의 bar들
탭 바와 툴바는 화면의 아래쪽을 배타적으로 공유하고 있다.
화면의 아래쪽에 탭 바와 툴바가 함께 나올 순 없지만, 상황에 따라 탭 바와 툴바를 나타나게 할 수 있다.
Toolbar
: 네비게이션 바의 연장. 화면 하단에 도구 모음을 표시할 수 있는 오브젝트.
네비게이션 바에 올릴 수 없는 바 버튼 아이템(Bar Button Item)을 툴바에 올려서 사용할 수 있다.
스와이프하거나 탭 했을 때 툴바가 사라지고 나타나게 할 수 있다.
참고 자료
https://programmers.co.kr/learn/courses/4/lessons/619
iOS Swift입문 - Bottom 영역의 bar들
애플이 사랑하는 프로그래밍 언어 Swift로 아이폰 앱을 만들어 보세요. Swift의 기본부터 iOS 앱 개발까지 배울 수 있습니다. 본 강의의 내용은 Swift2 + Xcode7 버전 기준으로서, 제작 시점 당시의 최신
programmers.co.kr
Bar Button Item

: 네비게이션바나 툴바에서 쓰인다.
각 Bar Button Item은 버튼과 유사하게 작동하며, title, image, action, target을 가진다.
Fixed Space Bar Button Item

: 인접한 Bar Button Item을 고정된 공간으로 분리할 때 쓰인다.
Flexible Space Bar Button Item
: 인접한 Bar Button Item을 유연한 공간으로 분리하는 오브젝트.
Tab Bar
: 서로 다른 컨텍스트간의 전환을 위한 바.
최상위 뷰에서는 탭의 전환을 위해 반드시 탭 바가 나타나야 하지만 네비게이션의 단계로 들어가면 툴바의 표시를 위해 숨길 수 있다.
Tab Bar Item

: Tab Bar에 들어가는 아이템.
각 탭엔 title과 image가 있다.

Search Bar

: 돋보기버튼을 누를 때 사용자가 입력한 텍스트가 target object로 전달된다.

View Controller
: toolbar, navigation bar, 응용 프로그램 뷰에 대한 view-management 기능을 제공하는 오브젝트.
Storyboard Reference
: 스토리보드를 여러 파일로 분해할 수 있다.
Navigation Controller
: 네비게이션 바와 뷰 컨트롤러의 스택을 관리할 수 있다.
Table View Controller
: 정확한 dimension과 mask 리사이징을 할 수 있는 인스턴스를 생성하고, Table View의 대리인 역할과 데이터 소스 역할을 한다.
Collection View Controller
: 정확한 dimension과 mask 리사이징을 할 수 있는 인스턴스를 생성하고, Collection View의 대리인 역할과 데이터 소스 역할을 한다.
Tap Bar Controller
: 각각의 Tap Bar Item을 나타내는 뷰 컨트롤러 집합을 관리한다.

Split View Controller
: 마스터 뷰 컨트롤러에 마스터-detail 인터페이스를 생성할 때 사용된다.
Page View Controller
: 데이터 소스와 delegate를 통해 뷰 컨트롤러
Hosting View Controller
: 프로그래밍 방식으로 루트 뷰를 할당하는 UIHostingController의 사용자 지정 하위 클래스를 선언하여 SwiftUI 뷰 계층 구조 콘텐츠를 커스터마이징하는 오브젝트.
GLKit View Controller
: 모든 표준 뷰 컨트롤러 기능을 제공하고, OpenGL ES 렌더링 루프를 구현한다.
AVKit Player View Controller
: 시청각 콘텐츠 및 표준 재생 컨트롤을 표시할 수 있는 AVPlayer 개체를 관리하는 컨트롤러다.
Object
: 사용자 정의 클래스 inspector를 사용하여 이 개체를 특정 클래스의 instance로 변환한다.

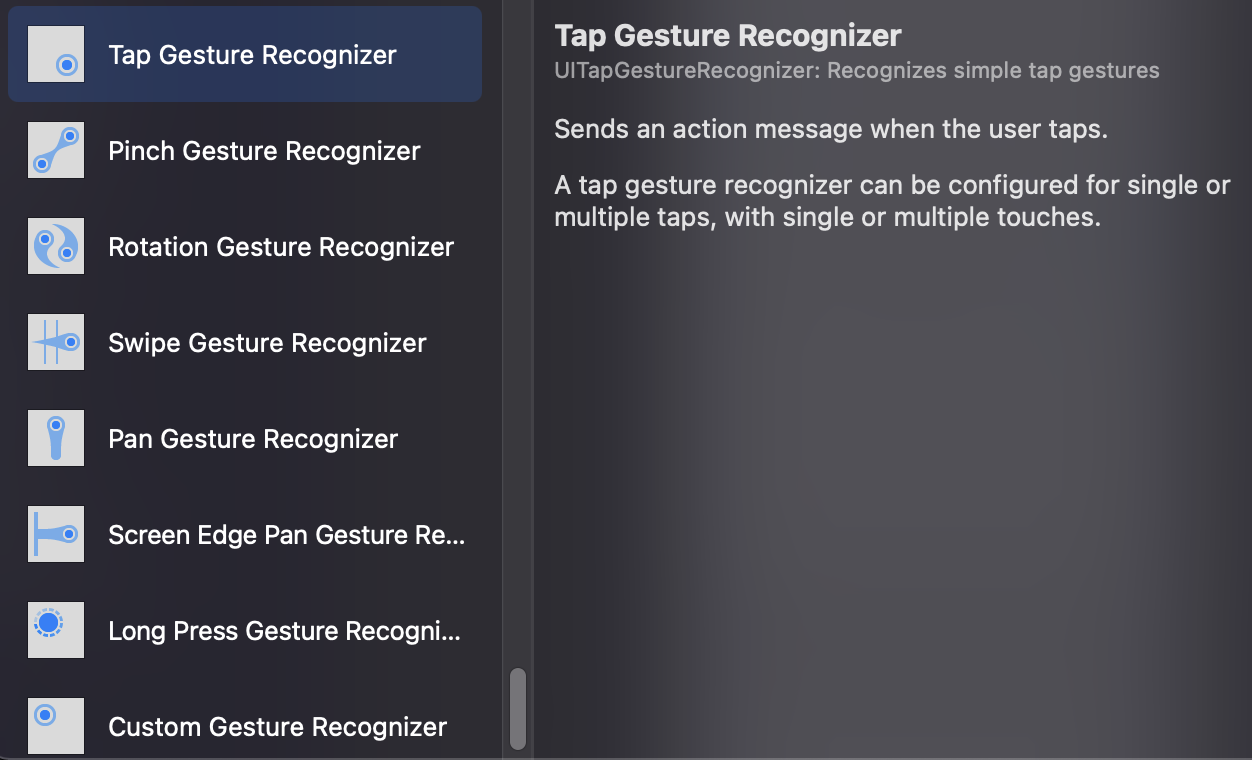
Tap Gesture Recognizer
: 사용자가 탭하면 작업 메시지를 보낸다.
Tap Gesture Recognizer는 한 번 또는 여러 번 탭하도록 구성할 수 있다.
Pinch Gesture Recognizer
: 사용자가 두 손가락으로 pinch(꼬집는 손동작)를 하는 동안 작업 메시지를 보낸다.
Pinch Gesture Recognizer는 콘텐츠를 확대/축소하거나
Rotation Gesture Recognizer
: 사용자가 두 손가락으로 회전하는 동안 작업 메시지를 계속 보낸다.
Rotation Gesture Recognizer는 콘텐츠를 회전하는데 사용되는 경우가 많다.
Swipe Gesture Recognizer
: 사용자가 스와이프 할 때 작업 메시지를 보낸다.
Swipe Gesture Recognizer는 한 방향으로 한번 또는 여러 번 터치하도록 구성할 수 있다.
여러 방향으로 인식하려면 여러 recognizer를 사용해야 한다.
Pan Gesture Recognizer
: 사용자가 드래그를 하는 동안 작업 메시지를 계속 보낸다.
Pan Gesture Recognizer는 한번 또는 여러 번 터치하도록 구성할 수 있다.
Screen Edge Pan Gesture Recognizer
: 사용자가 화면 가장자리에서 드래그를 하는 동안 작업 메시지를 보낸다.
Screen Edge Pan Gesture Recognizer를 통해 특정 화면 모서리를 인식할수 있다.
Long Press Gesture Recognizer
: 사용자가 누르고 있는 동안 계속 작업 메시지를 보낸다.
Long Press Gesture Recognizer는 한 번의 터치 또는 여러 번의 터치, 지속 시간으로 구성할 수 있다.
Custom Gesture Recognizer
: 사용자가 커스텀 제스쳐를 할 때 작업 메시지를 보낸다.
Custom Gesture Recognizer를 통해 이 개체를 특정 제스쳐 recongizer의 instance로 변환한다.
AutoLayout
: 사람들은 다양한 크기의 아이폰을 사용한다. 따라서 모든 크기 & 비율이 제각각임.
→ 앱이 디바이스 사이즈에 구애받지 않고 동일한 화면을 구성할 필요가 있다. 그래서 나온게 AutoLayout!
오토 레이아웃은 뷰의 크기와 위치를 동적으로 계산한다.(즉, 인터페이스에 절대적인 좌표가 아닌 상대적인 좌표가 필요할 때 유용)
오토 레이아웃이 주로 사용되는 이유 : 외부 변경 & 내부 변경
외부 변경
: 슈퍼뷰의 크기나 모양이 변경될 때 발생.
ex - 디바이스 회전, 다른 크기의 클래스나 스크린을 지원, 아이패드에서 split view를 사용할 때 등등
내부 변경
: 인터페이스 뷰의 크기나 설정이 변경될 때 발생.
ex - 앱 컨텐츠 변경, 국제화를 지원, 동적인 타입을 지원하는 경우 등등
안전 영역(Safe Area)
: 앱이 상태바, 네비게이션바, 툴바, 탭바를 가리는 것을 방지하는 영역이다.
표준 시스템이 제공하는 뷰들은 모두 안전 영역을 준수하고 있다.
Constraint 생성 방법 3가지
1. 핀(Pin)을 활용하는 방법
: 뷰의 위치나 크기를 결정한다.
고정 값으로 설정하거나 화면 크기에 맞춘 비율로 설정할 수도 있다.

2. Ctrl 클릭 - 드래그 앤 드랍을 활용하는 방법
: 일반적으로 두개의 뷰 사이의 관계를 만들 때 사용한다.
Ctrl 클릭 후 드래그 앤 드랍을 하면 → 생성가능한 constraint들을 보여준다.

3. 인터페이스 빌더가 알아서 constraint 생성하도록 하는 방법
: 상단 탭 Editor - Resolve Auto Layout Issues에서 - Add Missing Constraints를 하면 자동으로 Constraint를 추가해준다.
(사용 시 주의 - 간단한 레이아웃에선 유용할 수 있으나, 복잡한 레이아웃이나 예상치 못한 오류가 발생할 수 있다.)

참고 자료
https://woojin-hwang.github.io/xcode-autolayout/
[Booster 2기] 오토레이아웃이 무엇인지 알아보고 직접 코드 없이, 또는 코드를 사용해서 구현해보
#boostcourse #booster #xcode #swift
woojin-hwang.github.io




최근댓글