스타벅스 사이렌 오더 개발 - 로직, ui 등 가능한 방향으로 변경 예상.
페이지별 진행상황 및 전체 코드는 아래 링크에서 확인하실 수 있습니다.
https://developer-p.tistory.com/157
[iOS 스터디/week2-2] 스타벅스 사이렌 오더 | 생명주기를 활용한 앱(LifeCycle Utilization App Programming)
스타벅스 사이렌 오더 | 생명주기를 활용한 앱 기획서 내용은 아래 링크에서 확인하실 수 있습니다. https://developer-p.tistory.com/156 최종 결과물 스타벅스 사이렌 오더 - 최종 결과물. 프로젝트에 사
developer-p.tistory.com
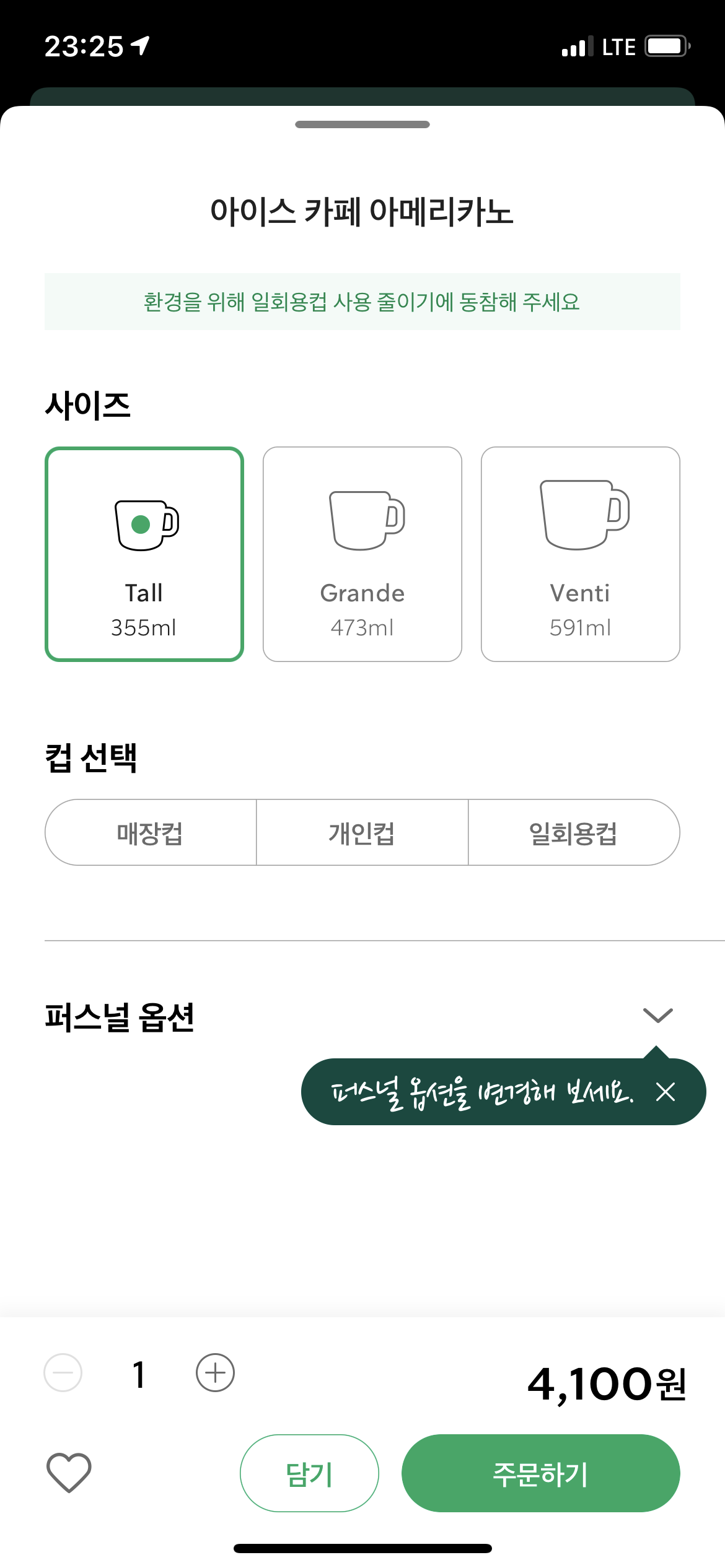
아래 이미지들은 실제 스타벅스앱의 화면 3가지.



화면 구성 & 생명주기 활용
- 0번째 화면 : 스플래쉬
→ 앱 실행 시, 스타벅스 로고.
- 1번째 화면 : 상품목록
→ 상품 클릭 시, 주문 상세 페이지로 이동.
- 2번째 화면 : 주문 상세 페이지
→ 상품 수량 선택 후, 담기 버튼 클릭 시 장바구니 페이지로 이동.
- 3번째 화면 : 장바구니 페이지
→ 장바구니속 상품 수량 증감 가능.
→ 주문하기 버튼 클릭 시, 결제 페이지(주문 완료 페이지)로 이동.
- 4번째 화면 : 결제 페이지(주문 완료 페이지)
→ 결제하기 버튼 클릭 시, 결제 완료.
→ 결제 완료 후, 사용자 번호 입력을 통해 포인트 적립.(nil체크)
→ 앱 종료.
CRUD
Create : 상품 선택을 통한 주문 생성.
Read : 장바구니에서 상품 수량 편집.
Update : 장바구니에 상품 저장.
Delete : 주문 삭제.
데이터 관리
: UserDefault 혹은 SingleTon을 사용한다. (Realm, CoreData는 사용 자제)
페이지별 진행상황 및 전체 코드는 아래 링크에서 확인하실 수 있습니다.
https://developer-p.tistory.com/157
[iOS 스터디/week2-2] 스타벅스 사이렌 오더 | 생명주기를 활용한 앱(LifeCycle Utilization App Programming)
스타벅스 사이렌 오더 | 생명주기를 활용한 앱 기획서 내용은 아래 링크에서 확인하실 수 있습니다. https://developer-p.tistory.com/156 최종 결과물 스타벅스 사이렌 오더 - 최종 결과물. 프로젝트에 사
developer-p.tistory.com
최종 결과물



최근댓글