스타벅스 사이렌 오더 | 생명주기를 활용한 앱 기획서 내용은 아래 링크에서 확인하실 수 있습니다.
https://developer-p.tistory.com/156
[iOS 스터디/week2-1] 스타벅스 사이렌 오더 | 생명주기를 활용한 앱 기획서 (LifeCycle Utilization App Propo
스타벅스 사이렌 오더 개발 - 로직, ui 등 가능한 방향으로 변경 예상. 페이지별 진행상황 및 전체 코드는 아래 링크에서 확인하실 수 있습니다. https://developer-p.tistory.com/157 [iOS 스터디/week2-2] 스
developer-p.tistory.com
최종 결과물
프로젝트에 사용된 전체 코드는 최하단 링크에서 확인할 수 있습니다.
[ 페이지별 진행 상황 ]
1번째 화면 : 상품 목록
→ 상품 클릭 시, 주문 상세 페이지로 이동.

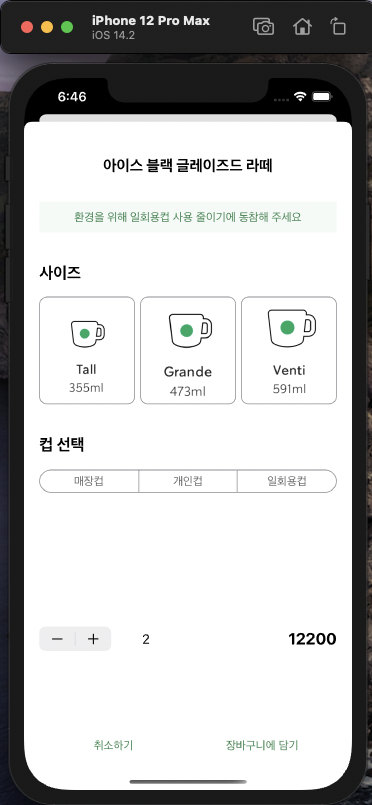
2번째 화면 : 주문 상세 페이지
→ 상품 수량에 맞추어 가격 증가.
→ 장바구니에 담기 버튼 클릭 시 장바구니 페이지로 이동.

사용 보류 (추후 다른 프로젝트에서 사용)
모들은 뒤로가기 제스쳐가 안됨. -> NavigationController를 알아보고 적용해보자!
https://taelee42.github.io/ios/2021/02/14/navigation-controller2.html
3번째 화면 : 장바구니 페이지
→ 삭제 버튼 클릭 시, 장바구니에서 삭제.
→ 주문하기 버튼 클릭 시, 결제 alert.

4번째 화면 : 결제 페이지(주문 완료 페이지)
→ 결제 총액 계산.
→ 결제하기 버튼 클릭 시, 앱 종료.
→ 결제취소 버튼 클릭 시, 돌아감.

프로젝트에 사용된 전체 코드는 아래 링크에서 확인할 수 있습니다.
https://github.com/SuminPark-developer/2week_starbucks
GitHub - SuminPark-developer/2week_starbucks: iOS 2주차 스터디 - 스타벅스 화면(UserDefaults, ScrollView, Navigation B
iOS 2주차 스터디 - 스타벅스 화면(UserDefaults, ScrollView, Navigation Bar ...) - GitHub - SuminPark-developer/2week_starbucks: iOS 2주차 스터디 - 스타벅스 화면(UserDefaults, ScrollView, Navigation Bar ...)
github.com



최근댓글